Sending email from InfoPath, closing the form, and avoiding "The form has been closed" message
- InfoPath
- Posted by: Hayden Sinclair
- Read 2525 times
- font size decrease font size increase font size
Recently I worked on a form for the Logistics Team. The manager wanted an email sent every time an order passed the “Waiting for Allocation” status.
Typically I piggy back on a SharePoint Designer workflow to send my form emails. You have complete control over the content of SharePoint Designer generated emails and that is usually the most important requirement.
The manager was not too worried about the content of the email, in this instance, and there was no other reason to create a workflow, so I opted for the Submit to Email method within InfoPath itself.
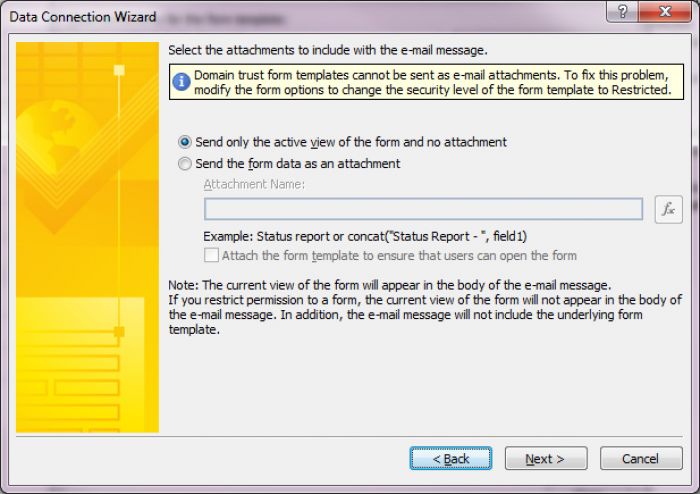
When using the Submit to Email method you can either Send only the active view of the form and no attachment or Send the form as an attachment.


Send the form as an attachment requires InfoPath form filler to be installed on each user’s computer, which I could not guarantee. A more important reason to avoid this method is that I would break the user-convention I want to establish with the site. Allowing users to interact with the form sometimes on the intranet and sometimes in their inbox will lead to doubt and confusion in user’s minds.
Nothing affects user-adoption in the early stages of a project more than doubt and confusion.
Send only the active view of the form and no attachment was the only option.
Easy I thought. I will set up an Email View with the six required fields, switch views, send email, close form. Job Done.
On the Submit button
- I added a switch view rule to go to the Email View
- sent the email
- switched back to the current view
- closed the form.
Everything worked except for the Close This Form rule. The form would display the “The form has been closed” message without closing the form, and returning the user to the Document Library.
After a short investigation I felt this was most likely a bug in InfoPath. Rather than troubleshoot the bug I decided to change tack.
I created a new EmailSection with my required fields. I created a ShowEmailSection field to control when the EmailSection was visible, and added formatting rules to all of my sections displaying or hiding them after the Submit button was pressed.
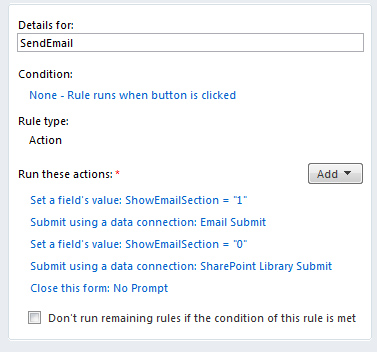
I updated my Submit button rules.
- I changed the value of the ShowEmailSection field (this triggered the formatting rules displaying the EmailSection and hiding my other sections)
- Sent the email
- Switched the ShowEmailSection field back to default
- Closed the form.

This method sent my ShowEmailSection fields in the email, and closed the form without showing the The form has been closed message.
Job done!
